This tutorial will show you how to create seamless pattern using graphics.
1. First we need to create the layers for the seamless pattern. File-new 400x400 pixels.
Open two graphics that you want to use for you pattern. I am going to use the two graphics that were provided with this tutorial.
2. File Open – browse to the graphics location
3. Set the image size so it fits in the 400x400 layer we created in step 1. Image – Image size, set the size and then click ok. For this tutorial I set the height to 1. You will need to do this for both images.
4. Now that we have adjusted the image sizes we need to move them to the 400x400 layer. Click the image and while holding your mouse on it, click and hold Shift on your keyboard then drag the image over to the 400x400 layer and drop it. Holding Shift will center them in the document. Do this for both images.
5. You should now have something that looks like this
6. Now lets make it seamless. With your top layer highlighted in the layer panel Go to Filter - Other - Offset. Enter +200 in both boxes and select Wrap Around. Click OK.
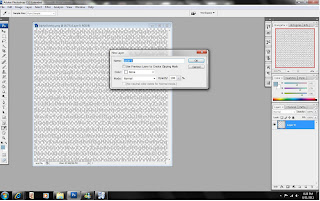
7. Now we need to define this as a pattern. Go to Edit - Define Pattern... Give your pattern a name and click OK.
Now lets make a background paper using our new pattern. Create a new document and make it 12”x12” or 3600x3600pixels
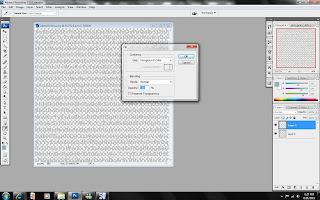
Click Edit->Fill->Pattern
Select the pattern you just made and click OK
You now have a seamless background.
Save your background.
Here is an example of mine where I added a white background.
Here is your Overlay Freebie and the tutorial in PDF format and the candy corn and Happy Fall Word Art freebies
You can pick them up here at 4shared.