How to create a bracket frame in Photoshop
1. Start Adobe Photoshop.
2. Create a new Image/Document File -> New
3. I am using H 1200 x W 1200 pixel for this tutorial
4. Select the color you want your mat to be (I will use black for this tutorial)
5. Select the Text Tool. Choose a font, I selected Trebuchet. Choose a large font size. I chose 250 pt.
6. Type the curly bracket ( { ) character.
7. Move to the desired location.
8. Duplicate the layer by selecting Layer, Duplicate Layer. You can also right-clicking on the layer in the layer palette and then select Duplicate Layer.
9. Now we need to flip the bracket over. Select Edit > Transform > Flip Horizontal.
10. With the Move Tool, move the bracket to the other side of the canvas.
11. Next duplicate the layer you just created. Layer, Duplicate Layer.
12. Rotate the layer 90 degrees Counter clockwise ((Edit > Transform > Rotate 90o CCW).
13. With the Move Tool, move the bracket to the top of the canvas. Don’t worry if they don’t line up exactly you can fix that later.
14. Duplicate the layer, Select Layer, Duplicate Layer
15. Flip the new layer vertical (Edit > Transform > Flip Vertical).
16. With the Move Tool, move the bracket to the bottom of the canvas.
17. Now using the move tool, select each layer and move the bracket to the desired location, if needed.
18. Merge the layers, Select Layer, Merge Visible.
19. Save your bracket frame.

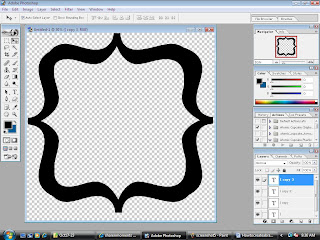
Here is an example of one I made and a bracket frame template
You can pick up both of these in PNG format and a copy of the tutorial in PDF format here at 4shared.




























